という人向けに、「STORK」から「JIN」にテーマを載せ替える際のポイントをご紹介します。
最近ワードプレスのテーマを「STORK」から「JIN」に載せ替えたのですが、いくつかの問題をクリアする必要があったので健忘録も兼ねてまとめました。
本記事では、ワードプレステーマを「STORK」から「JIN」にスムーズに移行する手順を下記5つのフェーズに分けてご紹介します。
- 下準備
- 「JIN」有効化
- カスタマイズでやること
- ダッシュボードでやること
- All in One SEO関連
JINのテーマをまだお持ちでない方は下記からどうぞ。

【STORKからJINへ】下準備
まずは、下準備ですね。
以下の4つをダウンロードしてあるかチェックしましょう。
- 着せ替え機能を使うためのプラグインをDL&有効化
- 適用したいデザインファイル「jin-demo〇〇.dat」DL
- 「STORK」で追記していたCSSファイルのDL
- 「JIN」小テーマDL
上記が済んだら、「JIN」のテーマを有効化します。
1つずつ説明します。
着せ替え機能を使うためのプラグインをDL&有効化
着せ替え機能を使うためのプラグイン「Customizer Export/Import」をダウンロードして有効化しておきます。
- 「プラグイン」>「新規追加」で「Customizer Export/Import」を検索
- インストール&有効化

適用したいデザインファイル「jin-demo〇〇.dat」DL

「JIN」デモサイト一覧から適用したいデザインファイル「jin-demo〇〇.dat」をダウンロードしておきます。
「STORK」で追記していたCSSファイルのDL
「STORK」でCSSを追記していた場合は、CSSのソースをテキストファイルに一時保存しておきます。
「JIN」小テーマDL
今後のカスタマイズに使うので、小テーマもしっかりダウンロードしておきます。
「JIN」の有効化
下準備が終わったら、いよいよ「JIN」のテーマに載せ替えます。
有効化するのは、小テーマである「jin-child.zip」なので、間違えないようにしましょう。
- 「外観」>「テーマ」>「新規追加」から「JIN」のテーマ『jin.zip』をインストール
※「.zip」という圧縮ファイルのままでOK。 - 引き続き小テーマ『jin-child.zip』をインストール
- 『jin-child.zip』を有効化する
»公式マニュアルによる詳しい説明
WordPressテーマ「JIN」の初期設定(テーマインストール)の方法
スポンサーリンク
カスタマイズでやること
WPテーマが「JIN」に切り替わったので、一気にカスタマイズしていきます。
「外観」>「カスタマイズ」から編集します。
細かい設定は公式マニュアルを見ていただくとして、ここでは「STORK」から移行した場合に気をつけたいポイントをピックアップして解説します。
やるべきことは大きくわけて以下の4つです。
- 着せ替えデザインの適用
- 「STORK」で使用していたCSSのコピー
- 【カエレバ】CSSの設定
- その他細かい設定
着せ替えデザインの適用

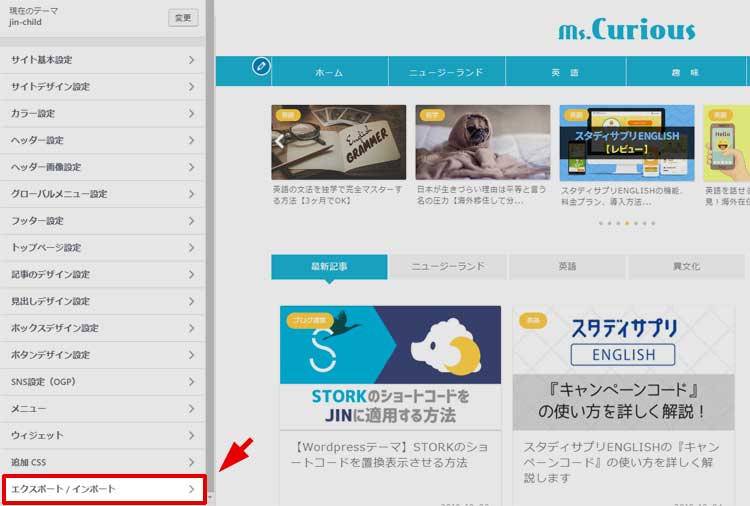
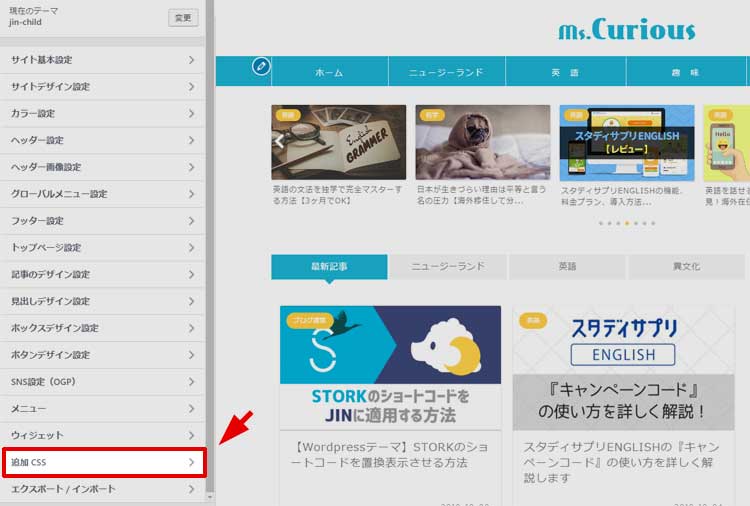
カスタマイズメニューの1番下にある「エクスポート/インポート」で、「JIN」の着せ替えデザインを適用していきます。

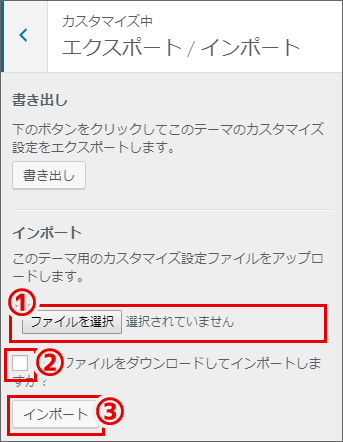
- 「ファイルを選択」から、下準備でダウンロードしておいた「jin-demo〇〇.dat」というファイルを選択。
- 「画像ファイルをダウンロードしてインポート」にチェック
- 「インポート」ボタンで完了です。
「STORK」で使用していたCSSのコピー

次に、「STORK」で追記していたCSSをコピーします。
下準備で一時的に保存していたCSSのコードを「追記CSS」にまるっとコピー&ペーストします。
【カエレバ】CSSの設定

CSS関連でカエレバのデザインについて。
「STORK」を使っていた人は、CSSでデザインをカスタマイズしている人が多いと思います。
「JIN」では、デフォルトでカエレバのCSSが設定できますので、このまま既存のデザインで行くか、「JIN」のデザインを使うか決めましょう。
カエレバのデザインを「JIN」の設定に変えたい人は以下の手順を行いましょう。
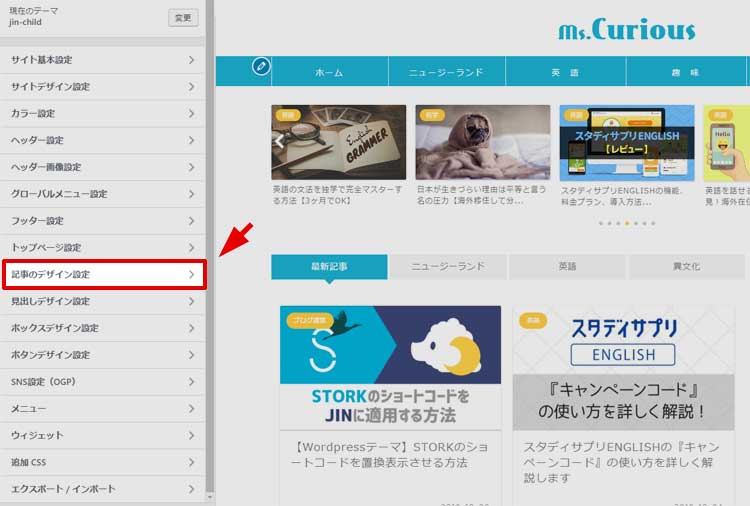
- 「記事のデザイン設定」を選択
- 「カエレバヨメレバをJINオリジナルデザインにする」にチェック
- 追記CSSから、カエレバに関するCSSコードを削除
その他細かい設定
以上で、忘れがちなカスタマイズ設定は終わりです。
サイトカラーやウィジェットなどの細かい設定は、「JIN」の公式設定マニュアルを見つつお好みで設定してください。
ダッシュボードでやること
ここからは、ダッシュボードに戻って以下の2つを設定します。
- 目次の設定
- 「STORK」のショートコードを「JIN」に適用させる
目次の設定
「JIN」ではあらかじめ『TOC+』(Table Of Contents Plus)というプラグインのデザインが搭載されています。
プラグインを導入していない人は導入しましょう。
- 「プラグイン」>「新規追加」で「Table Of Contents Plus」を検索
- インストール&有効化

『TOC+』の設定でチェックするポイントは以下2点です。
- 番号振り:OFF
- CSSファイルを除外:ON
以上でOKです。
「STORK」のショートコードを「JIN」に適用させる
「STORK」ユーザーが「JIN」にテーマの変更を躊躇する原因である、ショートコードを「JIN」のデザインに置換する方法です。
テーマを「JIN」に変更すると「STORK」のショートコードは単なる文字列になってしまうので、一括で「JIN」のデザインに置換してしまいましょう。
「STORK」のショートコードを「JIN」に適用させるには、functions.phpにコードを追加することで対処します。
詳しくは、別途記事にしていますので、そちらを参考にしてください。

All in One SEO関連
最後にプラグインの「All in One SEO」を使っている人向けに、以下の2つの症状が現れたときの対処法をご紹介します。
- TwitterにOGP設定が反映されない場合
- 「All in One SEO」のDiscription反映されない場合
TwitterにOGP設定が反映されない場合
筆者は「STORK」の頃から「All in One SEO」を使っていたのですが、「JIN」にテーマを変更後、記事をTwitterに投稿すると「アイキャッチが反映されない!」という現象がありました。
バグなのかイマイチわかりませんが、同じような現象に陥った人は、以下を試してみてください。
All in One SEOの「画像設定」を確認

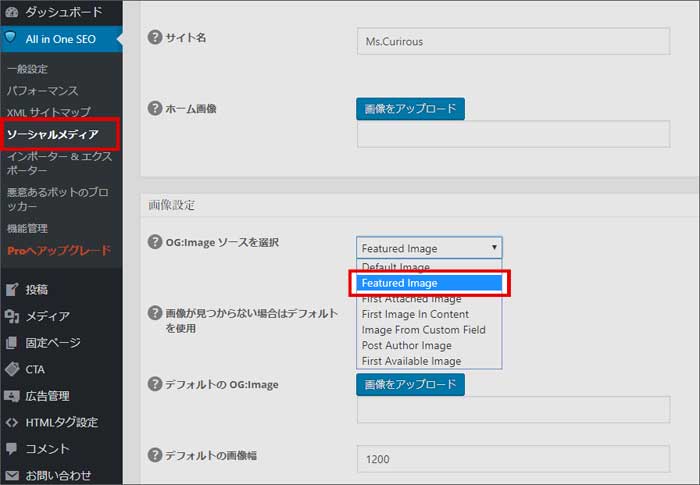
- 「All in One SEO」>ソーシャルメディアから【画像設定】項目へ
- 「OG:Image ソースを選択」で「Featured Image」になっているか確認
筆者の場合「OG:Image ソースを選択」が「Default」になっていたため、記事の一番最初の画像イメージが反映されていました。
もし、同じような現象が起こっている方がいましたら、「Featured Image」になっているか確認してみて下さい。
Card validatorでTwitterカード情報を更新&確認
設定の変更がきちんと反映しているか確認するには、「Card validator」という便利なツールを使います。
実際にTwitterに投稿して確認しようとしても、キャッシュが残っていたりしてスグに反映されているか確かめるのに不便なため、「Card validator」を使うのがおすすめです。
使い方を説明します。

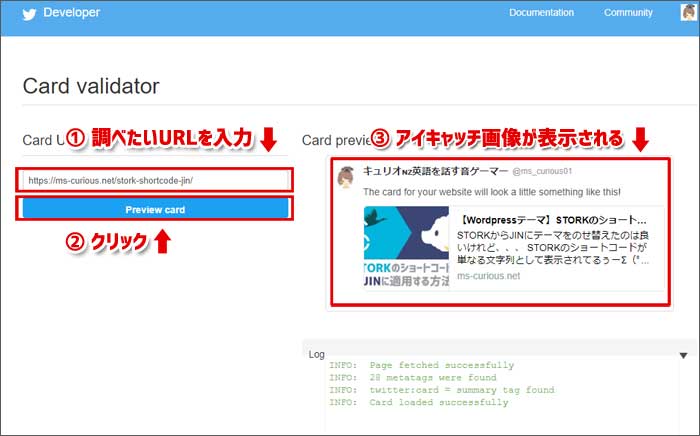
- 「Card validator」ページにアクセス
- 調べたい記事のURLを入力
- 【Preview card】をクリック
- 右側の「Card Preview」にアイキャッチ画像が表示されているか確認
「All in One SEO」のディスクリプションが反映されない場合
「JIN」に変更後、「All in One SEO」のディスクリプションが反映されないという現象もありましたので、触れておきます。
これに関しては、下記サイト様がとても詳しく解説されていましたので、参考にしてみて下さい。
まとめ
ワードプレスのテーマを「STORK」から「JIN」に載せ替えるときのポイントを解説させていただきました。
正直テーマの載せ替えは楽じゃないですよね。
とは言っても、筆者の個人的な感想では「多少苦労してもJINに載せ替えると後が楽」かなと思っています。
「JIN」のテーマは使い勝手が良すぎるので、他のテーマに戻れなくなってしまうんですよね ( ´・ω・` )
ということで、「STORK」から「JIN」に載せ替えたいけれど、なかなか踏み出せないという人の参考になれたら嬉しいです。
「STORK」のショートコード問題については『【WordPressテーマ】STORKのショートコードを置換表示させる方法』で紹介していますので、合わせてどうぞ。






コメント